
Drehrätsel
Drehen, bis es passt. Und leuchtet.

Wucher, Pflanze
Sie wachsen überall, auf Text und auf Punkten. In Grün.

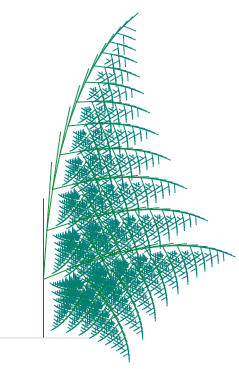
Fraktalwald
Generiere Bäume, Farne, Flocken a.k.a. Kochkurven.

Schneekugel
Sie dreht sich, es schneit und der Inhalt kann eingetippt werden. Unicode-Emoticons sind auch nett.

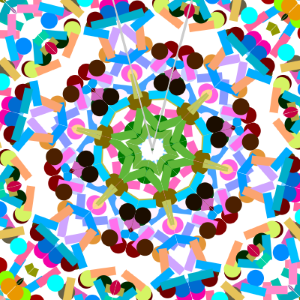
Kaleidoskop
Schnipsel reinwerfen, schütteln und sich freuen. Mehr passiert nicht. Dafür mit svg.js gemacht.

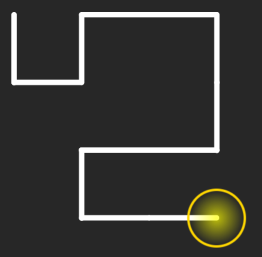
Follow Me
Folge dem Licht, schummle nicht, und denk immer an "Reines CSS - kein JavaScript".

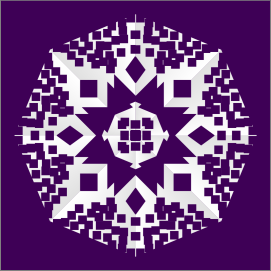
Faltstern
Ausstanzen und Auffalten und dann wieder von vorn.

Trio
Finde Trios schneller als Dein Gegner. Browserspiel - alles lokal.

Sterne
Jeden dritten von acht Punkten verbinden ergibt einen Stern. Für variable Werte von drei und acht.

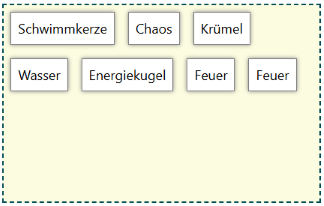
Familichemie
Kombiniere und sammle etwas unkonventionelle Elemente.

Buchstabenflocke
Ein Stern oder eine Flocke, je nach Buchstaben und Schriftart.